Effortlessly create elegant and swift tool that allows you to easily generate cost estimation of your products and services.
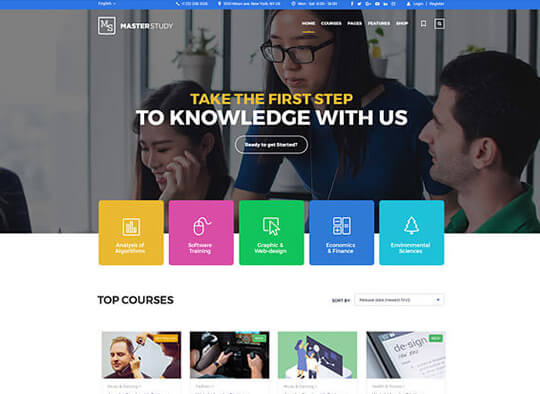
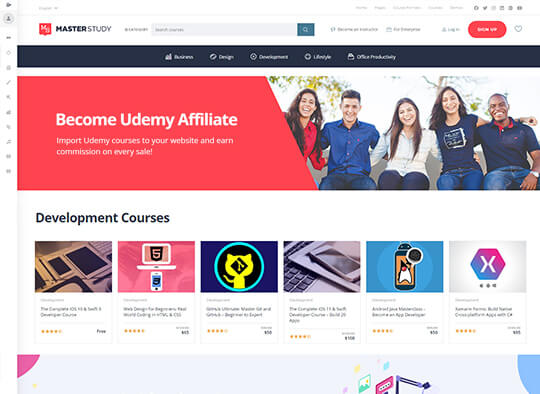
Ultimate WordPress LMS Plugin with creative tools to launch an eLearning platform and sell unlimited courses
Arranging Zoom Meetings & Webinars, scheduling choices and managing users straight from WordPress dashboard
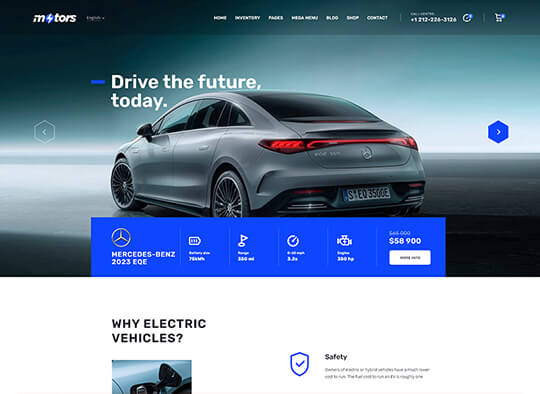
Build amazing classified directories and business inventory listings for your website using a simple drag-and-drop builder.












Get high-quality assistance from our tech experts, online documentation and video tutorials.
A significant number of dependable clients & product installations all across the world.
Smooth & regular updates of plugins and themes to provide you the best service.
Subscribe to our newsletters and stay informed of new releases and other Stylemix events.
